


Install via the VS code marketplace and enable the extension in VScode.
#Visual studio code editor how to
Supported Made Design Tokens versions: 2.1.1 and 2.2.0 How to use Simply go to "Extensions > Made Design Tokens > Extension Settings" to switch between versions. Useful when working on multiple projects and wish to quickly switch between different versions of our Made Tokens.

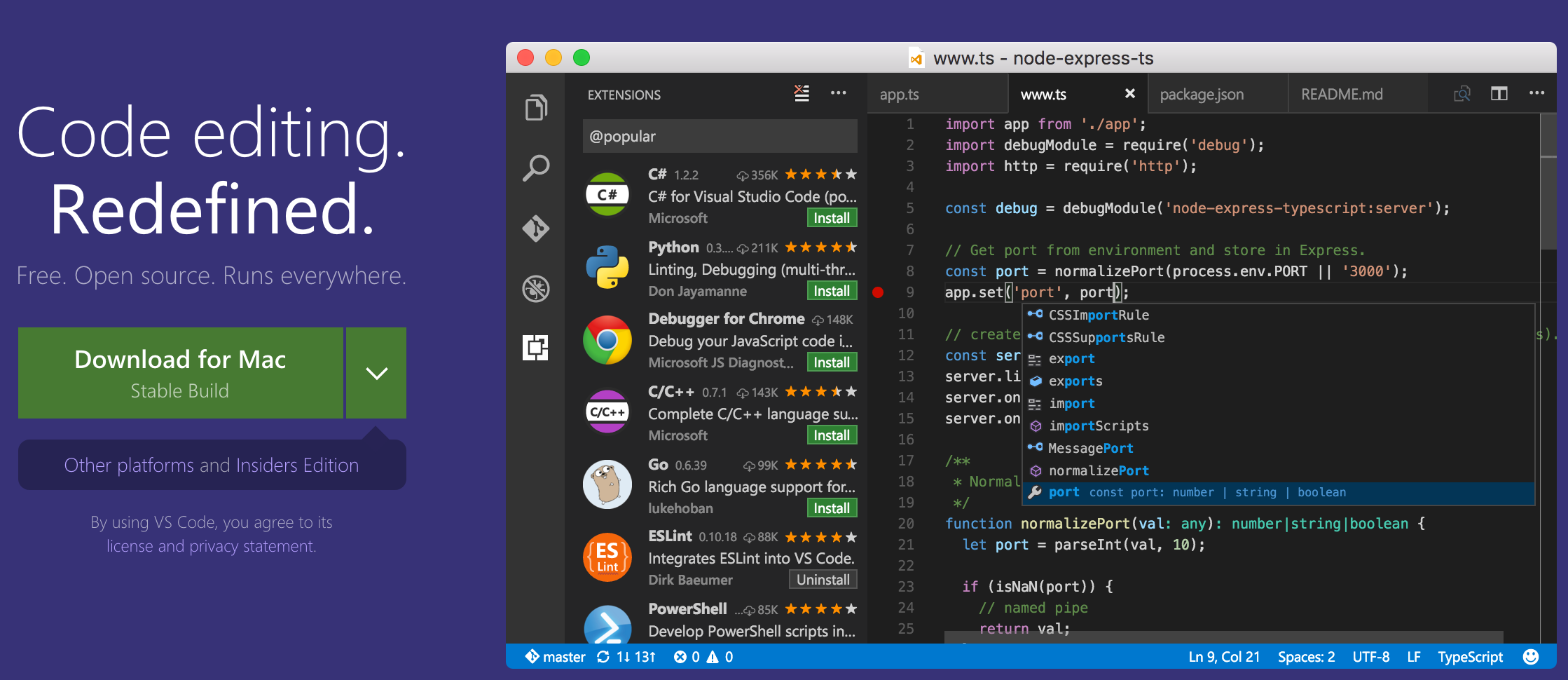
See the exact value of the Made Design Token’s CSS custom properties on hover. Utilise Autocomplete suggestions for Made design tokens. Install via the Visual Studio Code Marketplace Features Autocomplete 🥇 Tailored completions: Benefit from relevant code completions that align with your current line of code, providing you with the most appropriate suggestions for a seamless coding experience.🎨 Color previews: Allowing you to make informed decisions when selecting the correct token or theming.🔍 Enhanced previews: Explore design token values right within the autocomplete description, giving you a glimpse of how they will impact your design.🗄️ Automatic functionality: Our Design Token Autocomplete feature intuitively integrates with your CSS and Sass files, saving you valuable time and effort.Effortlessly find the correct tokens and get autocomplete suggestions right inside your code editor.


 0 kommentar(er)
0 kommentar(er)
